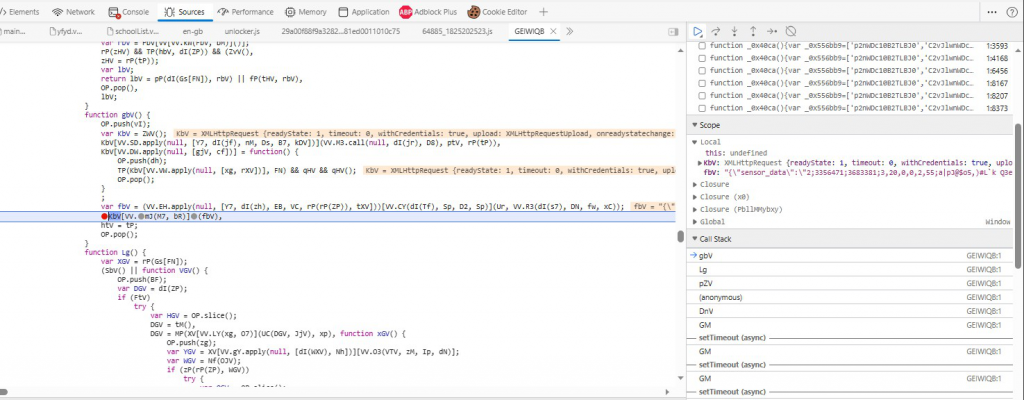
直接从浏览器发sensor_data数据的请求里找到对应发送的js,点最后一次执行的gbV那个function

可以看到fbv就是最后要发送的数据,直接ctrl+f搜索 fbv

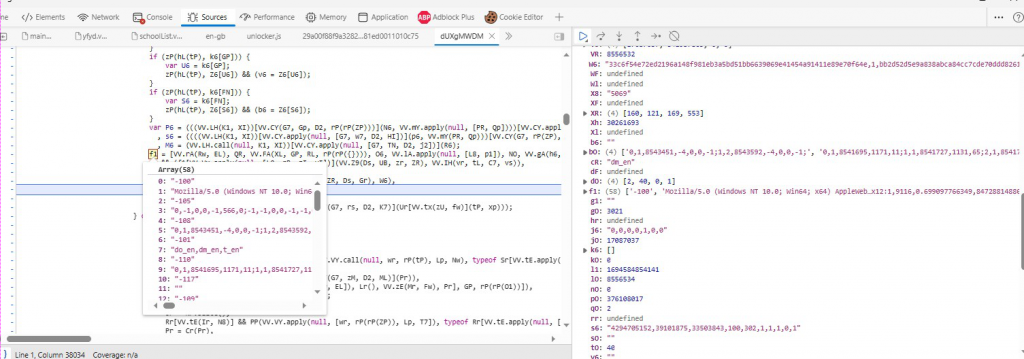
然后就自然而然找到了这个58长度的数组,里面包含了浏览器的各种信息,用户的鼠标操作记录等。

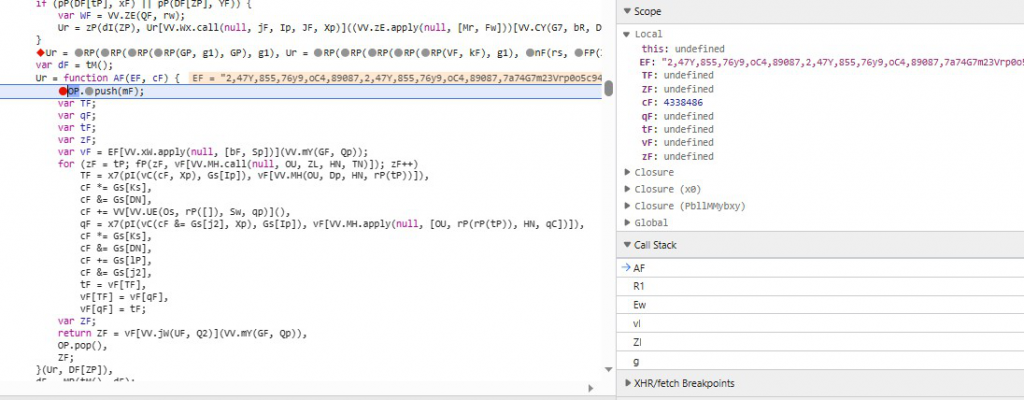
这里Ur是对上面的数组直接join了类似“,47Y,BSS,76y9,0C4,”这样的随机字符,然后一个重点是这个AF function,它的作用是对Ur split(‘,’)然后对结果进行一定算法的打乱,再组装成字符串

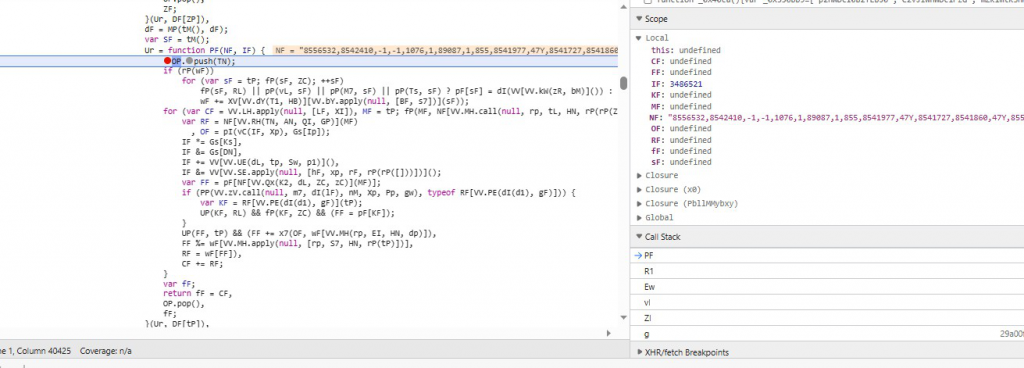
可以看到NF已经跟EF不一样了,字符串被打乱了

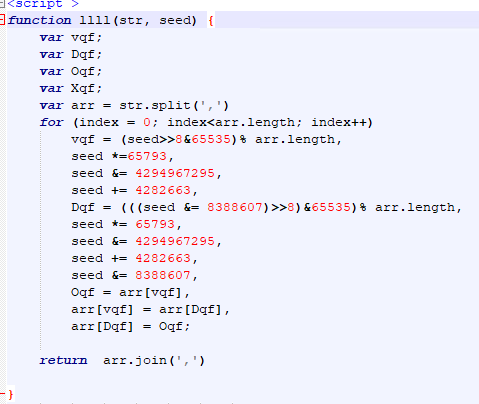
本篇主要还原了这个打乱算法,结果如下图,其中str是原始字符串,seed是一个int数字,至于这个数字从哪来的,下次再写。

最后用自己写的js做一下测试,在参数一样的情况下可以得到与原始js相同的结果。